Как сделать меню ВКонтакте
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
Источник Источник http://vk.com/pages?oid=- ID_группы&p= Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
Источник Источник http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» ( ). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора ( ). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке ( ). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
Источник http://vk.com/page- ID_группы_ XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030| 510px;nopadding;nolink| ]][[photo-143167693_456239031| 510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032| 510px;nopadding;nolink| ]][[photo-143167693_456239033| 510px;nopadding|https://vk.com/team]][[photo-143167693_456239034| 510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
96 идей контента для социальных сетей ресторанов
Нам очень нравится работать с контентом для социальных сетей в рамках комплексного продвижения ресторанов. Но с ним всегда есть одна маленькая проблема. Из-за еды, которая постоянно находится перед глазами, пробуждается настолько сильное чувство голода, что волей-неволей приходится делать перекусы. Так какой же контент для социальных сетей следует создавать ресторанам, чтобы вовлекать больше пользователей и делать свое комьюнити шире?
Ниже вы найдете список идей для постов, позволяющих с легкостью заполнить контент-план любого ресторана на несколько месяцев вперед.
Темы для постов ресторанов в социальных сетях
I. Меню

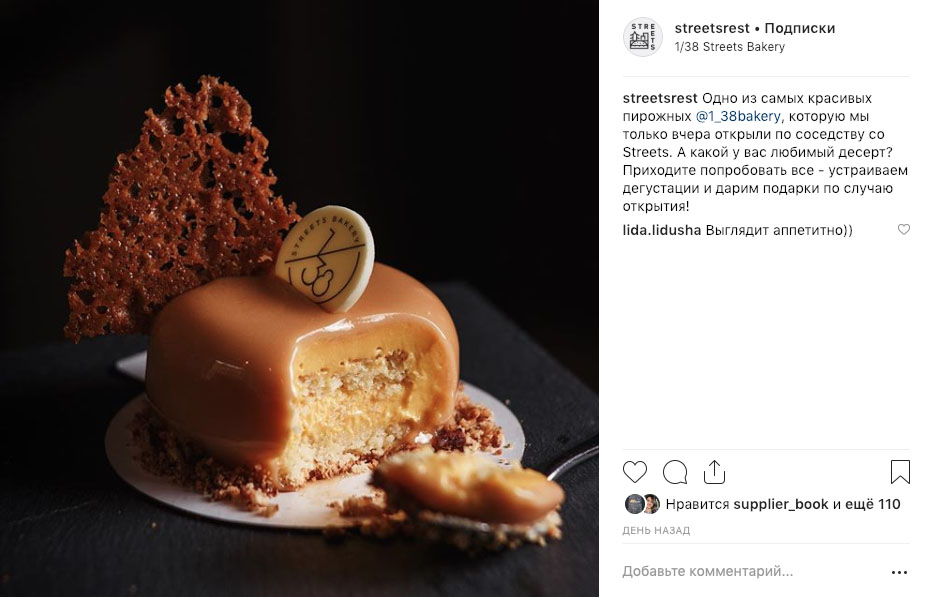
Меню — главное оружие любого ресторана, а еда входит в пятерку самых популярных видов контента в инстаграм. Поэтому появление этого вида контента первым в нашем списке более, чем оправданно. Каждый сезон приносит в меню ресторана новые вкусы и новые ингредиенты. Познакомьте с ними подписчиков, показав яркие, аппетитные фотографии новых блюд. Заставьте их испытать непреодолимое чувство голода, заинтригуйте необычными сочетаниями и готовьтесь встречать у себя на пороге.
1. Меню целиком — ссылка на pdf или сайт
2. Лучшие / популярные блюда
3. Блюда без глютена
4. Позиции меню для людей с аллергией
5. Вегетарианское меню
6. Блюда для веганов
7. Позиции с низким содержанием углеводов
8. Позиции с низким содержанием жиров
9. Новинки
10. Опрос: что бы вы хотели увидеть в нашем меню?
11. Позиции из сезонного меню
12. Блюда с ограниченным предложением по времени
13. Популярные напитки
14. Фирменные коктейли
15. Креативный фуд-фотоконтент. Еда, обыгранная в ироничной, подчас гротескной форме.
16. Блюда, приготовленные из продуктов местных производителей.
17. Использование необычных ингредиентов в блюдах
18. Рецепты приготовления блюд
19. Необыкновенные сочетания / пары блюд и напитков
20. Пищевая ценность блюд
21. Фотографии стола сверху с подписанными у блюд ценами.
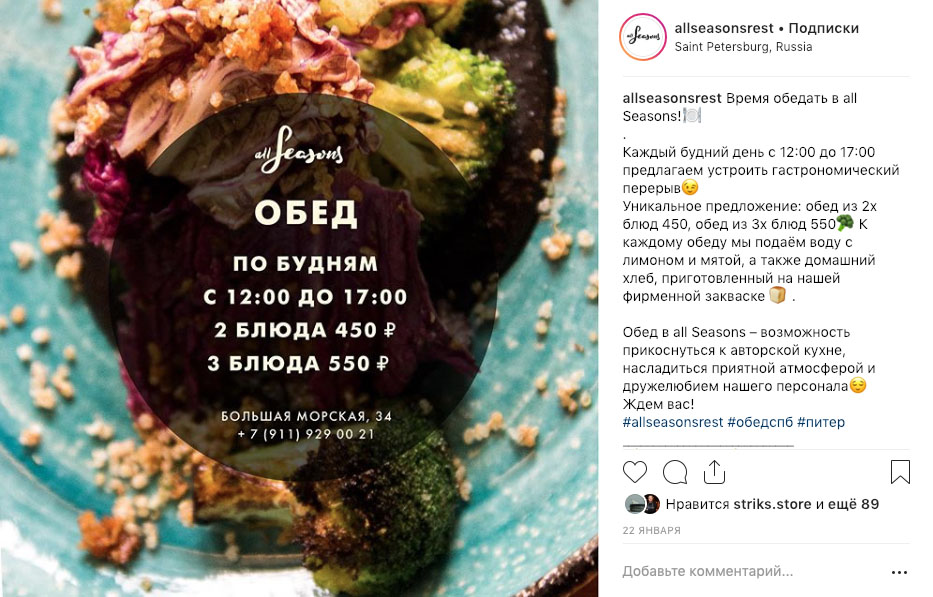
II. Спецпредложения и промо-акции

Самый ожидаемый вид контента с точки зрения рестораторов — коммерческий. Он объединяет все промо-акции ресторана, направленные на увеличение посещаемости и среднего чека. Единственное от чего хотелось бы предостеречь — это от излишней назойливости рекламы. Старайтесь сохранять баланс в пользу человеческого облика аккаунта и не превращать его в бесплатную газету с рекламой.
22. Текущие спецпредложения ресторана (в т.ч. бизнес-ланчи)
23. Спецпредложения, доступные только подписчикам
24. Программа лояльности
25. Промо-акции, направленные на увеличение посещаемости в «мертвые» дни (винные среды, бургерные четверги и т.д.)
III. Конкурсы

Конкурсы в социальных сетях остаются по-прежнему одним из лучших способов взаимодействия с аудиторией. Благодаря им ресторан может увеличить число подписчиков аккаунта, повысить уровень вовлеченности подписчиков, создать публикации с большим виральным охватом.
26. Интеллектуальные викторины (кто первый даст правильный ответ)
27. Аукционы (кто последним сделает ставку на ваш лот)
28. Придумайте подпись к фотографии
29. Победа за лайк или комментарий (выбор победителя случайным образом)
30. Конкурс на лучшее фуд-фото. Предложите пользователям почувствовать себя профессиональным фуд-фотографом и самим сделать красивые фуд-фотографии, лучшие из которых войдут в меню.
31. Придумайте название для нового блюда
32. Во время спортивных чемпионатов попросите пользователей сделать ставку, какая команда победит (первый давший правильный ответ получает приз)
33. Ужин на двоих/компанию. Пользователь должен лайкнуть запись с конкурсом и ссылками или хэштэгами указать тех, с кем хочет разделить приз.
34. Закончите фразу. Напишите известный афоризм или цитату из ресторанной тематики и попросите его оригинально закончить.
35. Сфотографируйте блюдо с множеством однородных ингредиентом (например, горка из гренок с сыром) и попросите подписчиков указать их количество.
36. Кросс-маркетинговые конкурсы с партнерами и друзьями ресторана
Читайте также: 58 фраз для ответов на негативные отзывы о ресторане
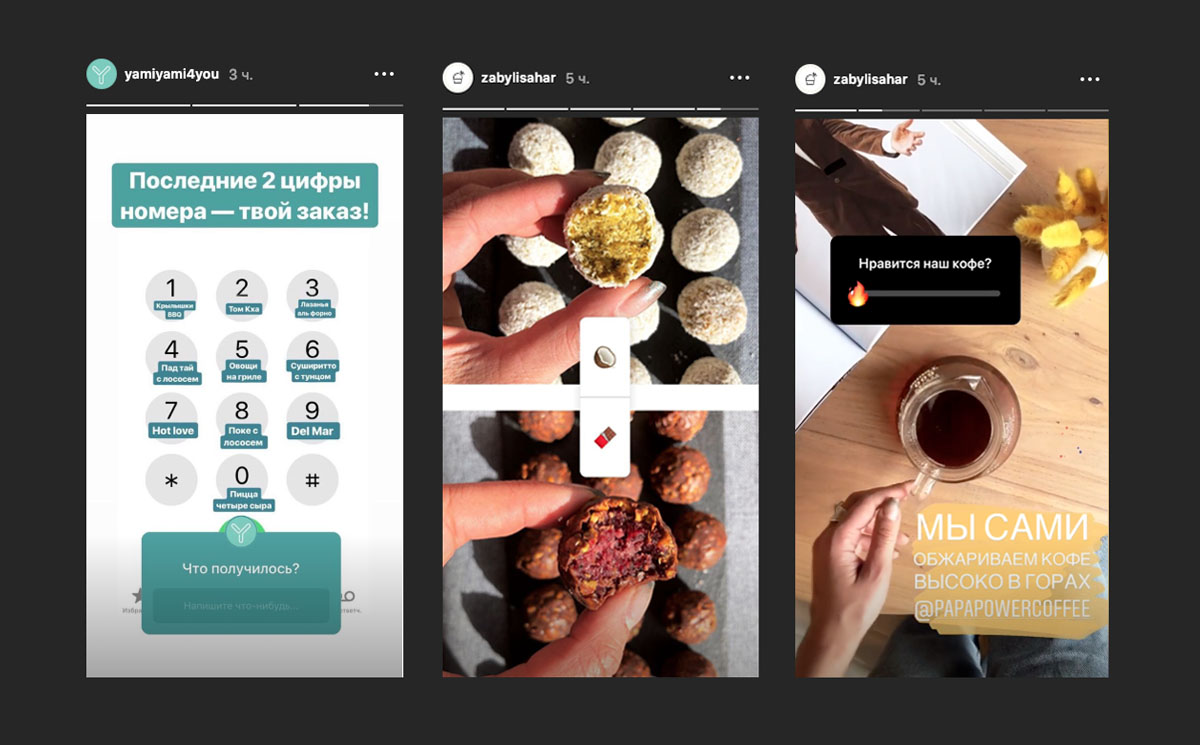
IV. Опросы в Instagram

Если вы хотите более плотного взаимодействия с аудиторией и вам нужно, чтобы ваши посты не смогли остаться незамеченными, тогда добро пожаловать в сториз. Ежедневная аудитория сториз уже составляет 400 млн чел и эта цифра только растёт. Используя опросы, вы можете не только чаще напоминать о себе (что само по себе важно, если вы занимаетесь рекламой), но и получаете готовый маркетинговый инструмент для изучения общественного мнения. Вопросы можно делать, как с вариантами ответом, так и подразумевающими ответ в свободной форме.
37. Голосование за одно из двух блюд (например, кофе или чай)
38. Правда или ложь. Напишите провокационное заявление о каком-то блюде и попросите его подтвердить или опровергнуть.
39. Сколько по вашему должно стоить это блюдо? Сфотографируйте новую позицию в меню и в качестве вариантов ответов укажите две цены. Также можно использовать эмоджи-слайдер с плавающей шкалой ответов.
40. Как вы едите / пьете то или иное блюдо? Например, горячий или холодный кофе, с добавлением сливок или без и т.д.
41. Спросите аудиторию, какой конкурс / рубрику запустить следующей, дав два варианта на выбор.
42. Используйте абсурдные опросы, сравнивающие вас и ваши блюда со знаменитостями, архитектурными памятниками, историческими деятелями, литературными персонажами и т.д.
43. Изучайте своих посетителей, проводя исследования, спрашивая как часто они пользуются парковкой, программой лояльности и др. вашими услугами.
V. Социальная ответственность

Один из многих шаблонов, перекочевавших к нам из западных учебников по пиару. В российских реалиях, если посетитель у вас не отравится, он уже в этом усмотрит недюжую социальную ответственность с вашей стороны. Тем не менее, игнорировать этот тип контента крайне недальновидно. Выражая свою гражданскую позицию по вопросам защиты окружающей среды и помощи малоимущим, вы гарантированно получите социальное одобрение и добавите +300% к своей карме.
44. Помощь ночлежкам
45. Помощь детским домам
46. Помощь приютам для животных
47. Участие в программах утилизации и переработки отходов
48. Субботники совместно с жителями близлежащих домов
VI. События

События — неотъемлемая часть жизни ресторана и прекрасная возможность сделать яркий захватывающий контент. Причем помимо событий внутри ресторана, есть масса инфоповодов, происходящих за его пределами. В театре по соседству на днях состоится громкая премьера? На площади неподалеку устраивают грандиозное лазерное шоу? Прорекламируйте их и вам это вернется старицей. Повышая посещаемость этих мероприятий, вы увеличиваете проходимость своего ресторана.
49. Выступления артистов
50. Дегустации вин
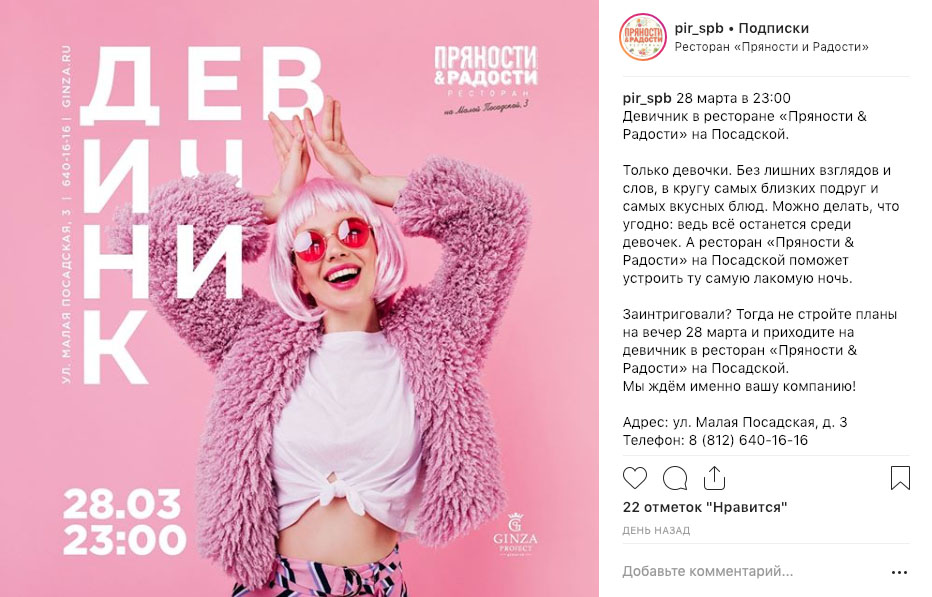
51. Тематические вечеринки (день святого Патрика, вечеринки в стиле сериалов breaking bad, walking dead, улицы разбитых фонарей и т.д.)
52. Календарные праздники. Уделите внимание также малоизвестным праздникам, упоминание которых само по себе может удивить.
53. Дни рождения гостей — что вы можете предложить гостям на день рождения?
54. Спецпредложения к празднованиям годовщин и юбилеев.
55. Концерты, пьесы, шоу, спортивные соревнования и пр. вблизи ресторана
Кейс: Взорвать тренды через SMM
Читайте на главной наш SMM-кейс, который потряс страну и запустил волну подражателей среди которых были Mondelez, Ferrero, чипсы Doritos и др.
VII. Сервис и уникальные особенности ресторана

Функциональные особенности ресторана — отличный контент для постов. Не забывайте, что социальные сети — это неформальная среда, поэтому старайтесь делать посты об услугах ресторана с развлекательной, сюжетной составляющей. Помимо прочего, аккаунт в социальных сетях — это ваш рупор для объявлений об изменениях в графике работы заведения, оповещениях о невозможности оказать ту или иную услугу в текущий момент и т.д.
56. Покажите веранду ресторана (если есть)
57. Предусмотрена ли возможность парковки рядом с рестораном? Если нет — опишите все имеющиеся альтернативные способы оставить машину неподалеку.
58. Возможность взять еду на вынос
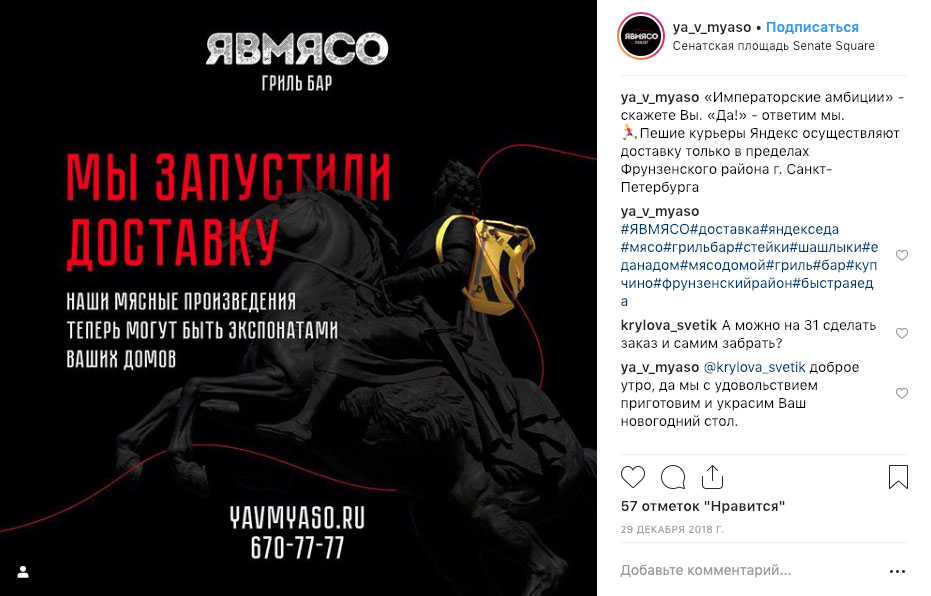
59. Заказ доставки еды из ресторана
60. Предупреждайте если ресторан закрыт на корпоративное мероприятие
61. «Сегодня пятница, вечером будет очень много гостей. Бронируйте пожалуйста столики заранее». Даже если это не всегда близко к истине, опубликовав пост с таким текстом вы сможете создать у читающего ощущение ажиотажа.
62. Кейтеринг
63. Воссоздайте опыт глазами посетителя — покажите интерьер, экстерьер ресторана, посадочные места
64. Подчеркните неоспоримые уникальные особенности и преимущества, свойственные только вашему ресторану. Например, самая дорогая кофе-машина или пруд, из которого можно ловить рыбу, которую потом приготовят.
VIII. Посетители

Не стоит недооценивать своих посетителей. Немного покопавшись, вы легко найдете фотографии или сториз, которыми они успели поделиться в социальных сетях. Просто обратитесь к ним через комментарии или личные сообщения и попросите разрешения поделиться их постом на своей странице.
65. Покажите посетителей, испытывающих чувство глубокого эмоционального удовлетворения.
66. Стимулируйте появление контента, генерируемого пользователями. А если вы позаботились о привлекательности интерьера ресторана для селфи, вам даже не придется об этом просить.
67. Публикуйте отзывы посетителей. Размещайте скриншоты и ссылки на отзывы из других социальных сетей, а также с TripAdvisor, Restoclub и т.д.
68. Фотографируйте знаменитостей, приходящих в ваш ресторан. Если знаменитости не торопятся с визитом, наймите двойника.
69. Делайте акцент на завсегдатаях, постоянных посетителях
70. Периодически показывайте залы ресторана во время большого наплыва посетителей
IX. Команда ресторана

Ваши сотрудники — одно из главных богатств вашего бизнеса и самые настоящие звезды ресторана. Подчеркните их таланты, продемонстрируйте мастерство и индивидуальность. Сделайте так, чтобы посетитель, пришедший первый раз, глазами в зале искал тех самых людей, запомнившихся ему по аккаунтам вашего ресторана.
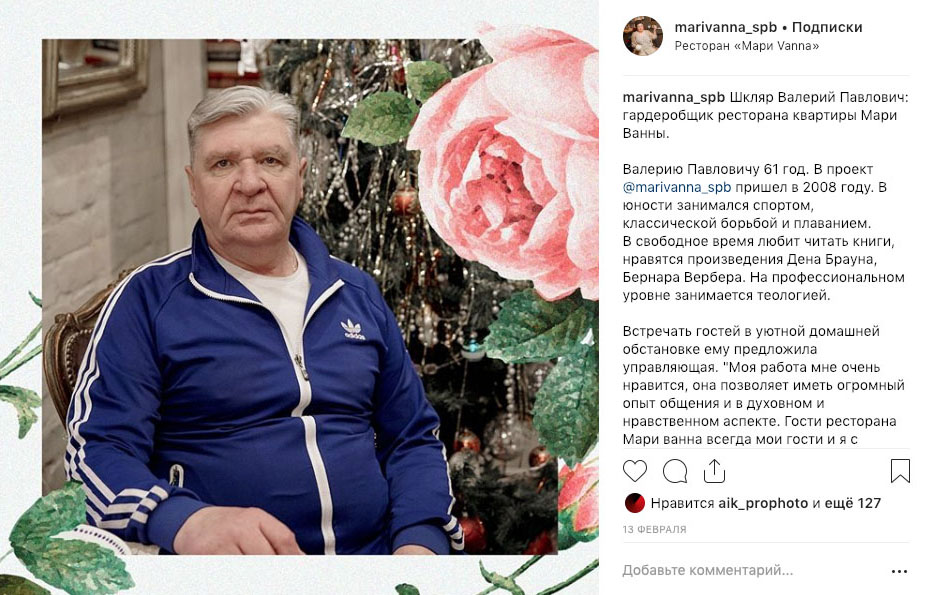
71. Представьте каждого члена своей команды
72. Опубликуйте их советы, рекомендации, кулинарные предпочтения — ведь они знают ваше меню лучше, чем кто-либо
73. Расскажите, где учатся сотрудники, чем увлекаются, как проводят свободное время
74. Публично поощряйте сотрудников в социальных сетях
75. Выкладывайте отчёты с Корпоративных мероприятий
76. Позвольте каждому члену команды общаться с аудиторией в профилях ресторана — в формате ответов на вопросы в комментариях и видео трансляций
77. Публикуйте информацию о вакансиях ресторана
78. Пользуйтесь социальными сетями как площадкой для развития персонального бренда действующих руководителей и шеф-повара, а также их позиционирования в экспертном сообществе.
X. Бэкстейджи

Дайте клиентам почувствовать себя Еленой Летучей, позволив заглянуть на кухню. Фото и видео закулисья помогут создать больший объем вокруг всего, что происходит в ресторане. Этим приемом часто пользуются на телевидении, чтобы стереть границы и стать ближе к зрителю.
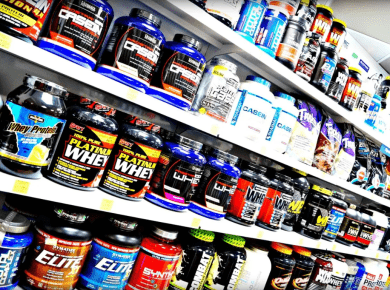
79. Поделитесь фотографией с переговоров с местными поставщиками
80. Покажите подготовку к приготовлению популярного блюда, сфотографировав ингредиенты на столе и сам процесс приготовления
81. Делитесь забавные зарисовками рабочего процесса, всевозможными ритуалами персонала.
XI. Информация о ресторане

Почти все рестораны делают упор на рекламные объявления в своих социальных сетях, что в конечном счете отталкивает пользователей. Не делайте весь контент коммерческим — рассказывайте новости из жизни ресторана. Вашим поклонникам всегда будет интересно почитать о ваших достижениях и порадоваться за новые полученные награды.
82. Факты из история создания ресторана
83. Награды в ресторанных премиях и конкурсах
84. Участие ресторана в различных мероприятиях («О да! Еда!», ресторанные дни, фестивали фуд-траков, музыкальные фестивали и т.д.)
85. Открываете новое заведение? Расскажите об этом.
86. Предложите подписаться на рассылку ресторана
87. Делитесь ссылками на страницы сайта ресторана (с меню, контактами и др. информацией)
88. Пиарьте свое приложение (если оно есть)
89. Расскажите аудитории об аккаунтах ресторана на других социальных платформах
XII. Разное
Если поиск идей для контента вдруг наткнулся на бетонную стену и творческий кризис дает о себе знать — не отчаивайтесь: вокруг всегда есть масса тем, которые можно обыграть. Во многих случаях это даже пойдет вам на пользу.
90. Смешите людей, используя юмор и мемы
91. Актуализируйте ресторан через трендовые хэштеги, новости и даже погоду в городе
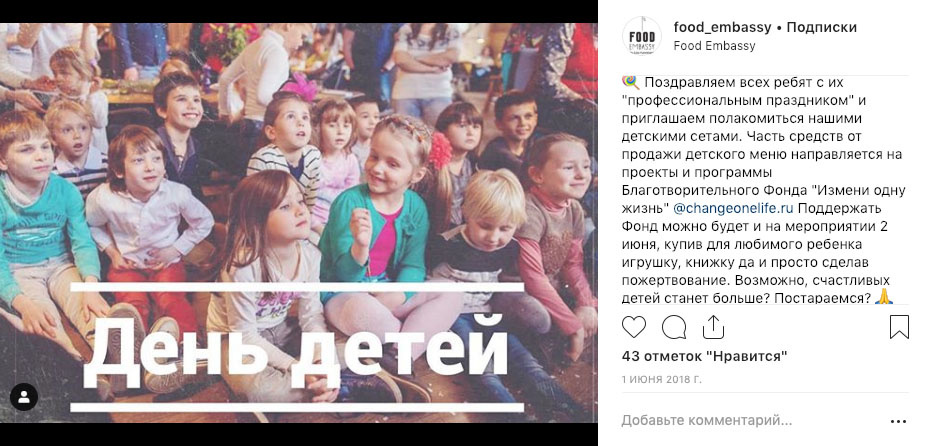
92. Публикуйте контент с детьми — он умиляет экстравертов
93. Публикуйте контент с животными — от него в восторге интроверты
94. Используйте цитаты и афоризмы
95. Создайте хэштег ресторана и периодически напоминайте о нем
96. Делайте видеотрансляции из ресторана в прямом эфире. Показывайте вечеринки, зарисовки из наполненного посетителями зала или прямую линию с шеф-поваром, отвечающим на вопросы зрителей.
https://vkmenu.ru/kak-sdelat-menyu-vkontakte/
https://yummies.ru/smm/idei-kontenta-dlya-socialnyh-setei-restoranov/